Course Rater
See live


Over
iew
Problem
Students face difficulties in creating optimized schedules due to a lack of comprehensive course reviews and high-quality information, highlighting the need for a website offering in-depth reviews and statistical insights.
My Role
Founder and Full Stack Developer
Tech Stack

React

Express

NodeJS

MongoDB
Solution
Course Rater offers in-depth course reviews and valuable statistics to help Purdue students create efficient and manageable schedules, saving them time and improving their academic planning.
Scope
Ongoing project since May 2022
Over
iew
Problem
Students face difficulties in creating optimized schedules due to a lack of comprehensive course reviews and high-quality information, highlighting the need for a website offering in-depth reviews and statistical insights.
Solution
Course Rater offers in-depth course reviews and valuable statistics to help Purdue students create efficient and manageable schedules, saving them time and improving their academic planning.
My Role
Founder and Full Stack Developer
Scope
Ongoing project since May 2022
Tech Stack
React
Express
NodeJS
MongoDB

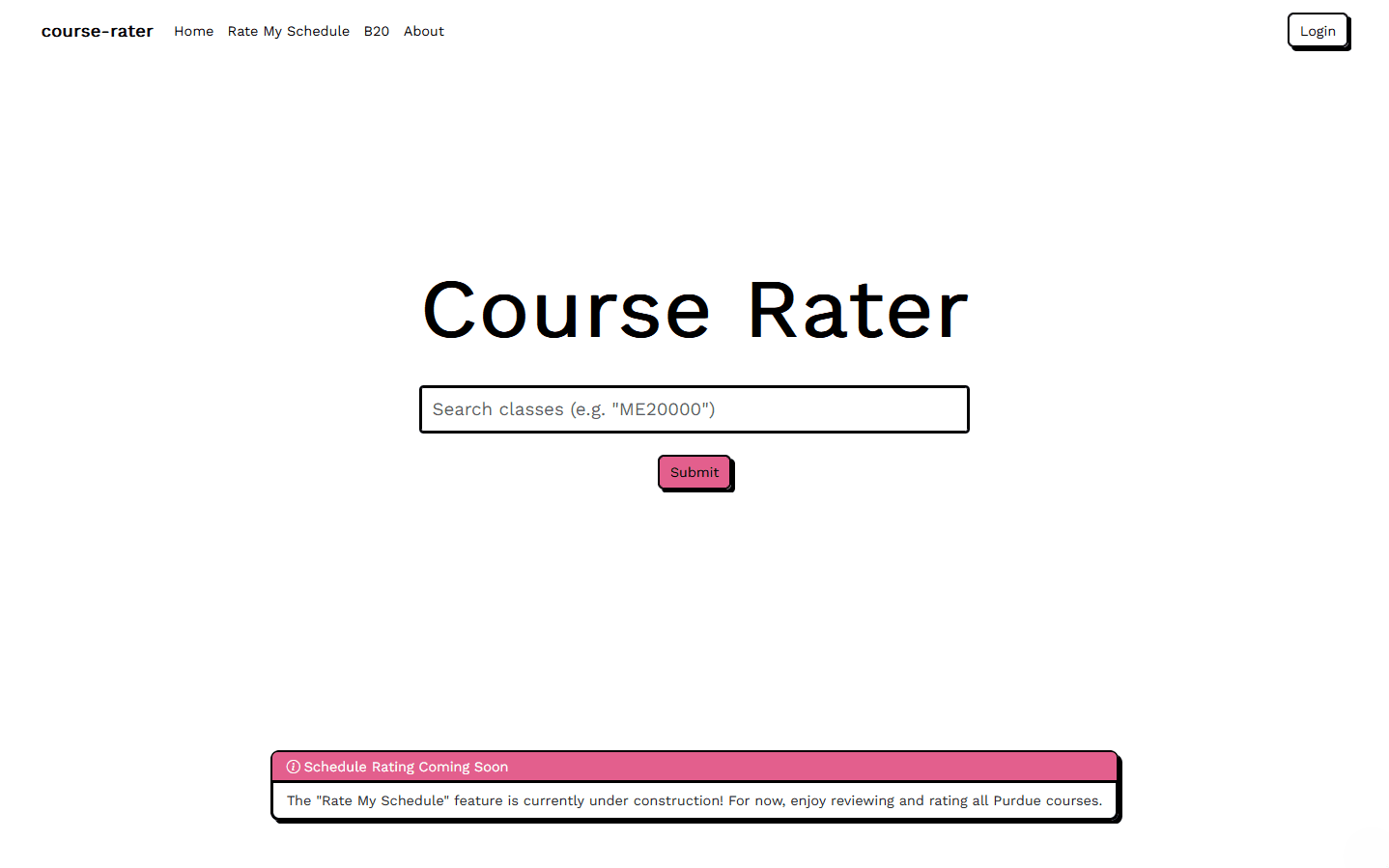
Home page for Course Rater. I opted for a simple and sleek design.

Course Rater exclusively uses Microsoft login and accepts only valid Purdue emails. This ensures that all reviews on our website are created by verified Purdue students.

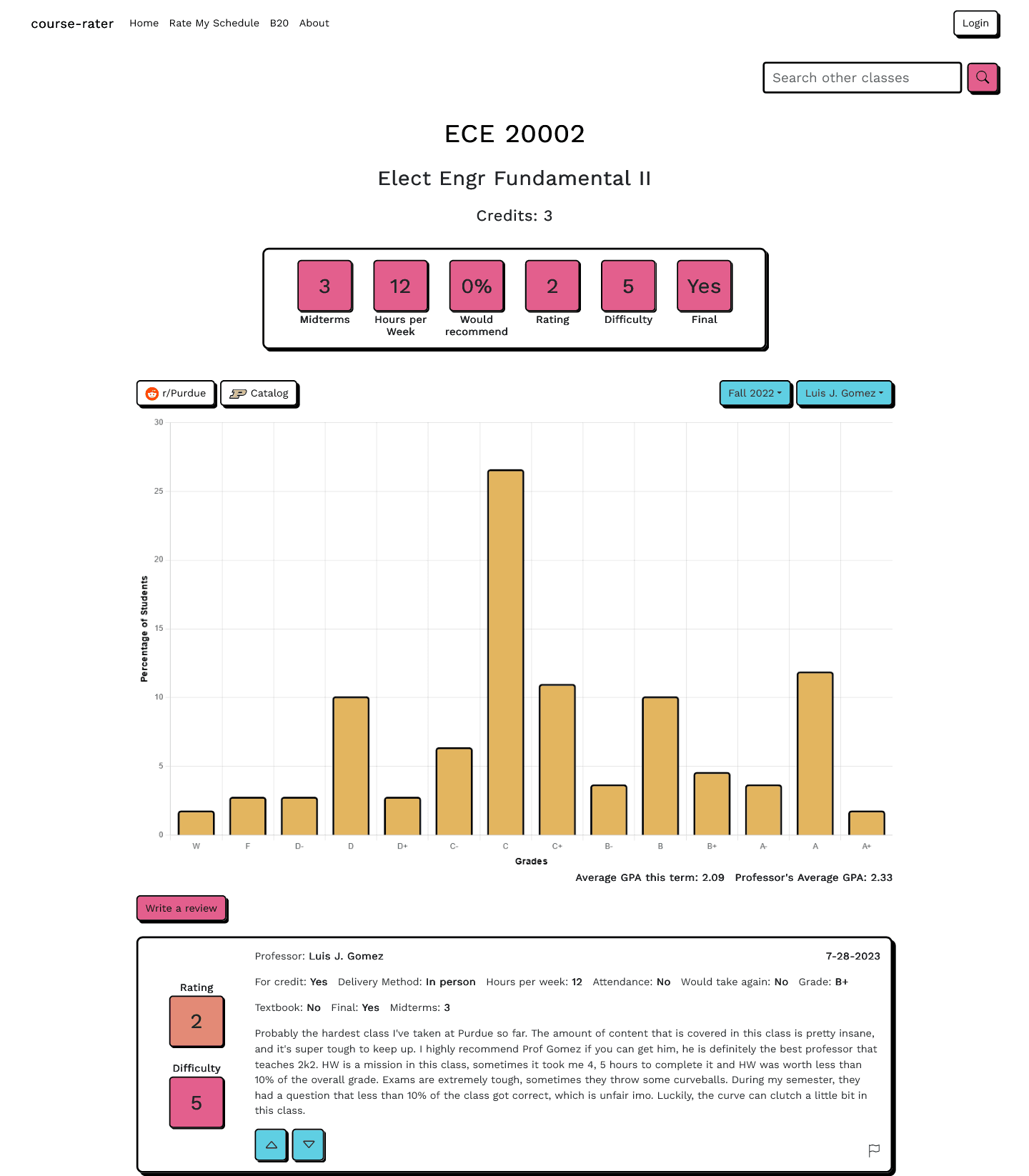
A rating page for ECE 20002, a notoriously hard class. This page is available for every Purdue course, featuring grade statistics sorted by semester and professor. Each course page also allows anonymous ratings through a short form submission.
About the design
As someone who gets very invested in the aesthetics of a website, I made numerous iterations during the design process. Starting with the color scheme, I wanted something that would stand out, and the pink achieves just that. Initially, I considered a light blue from a logo on one of my favorite t-shirts. I then put that blue color compliment generator and which then suggested this pink as well as the yellow.
Style wise, I went for something modern and minimal. "Neobrutalism" is the proper name for the style of the website. This type of style includes high contrasting colors, prominent black outlines, and sharp shadows. This style also allows for extensive freedom and creativity, portrayed by the button you can find further down this page. I often obsess over small details like this, as I believe they really enhance the website's uniqueness and appeal. If you like the design of this website, I recommend you checkout the Figma or Gumroad websites.

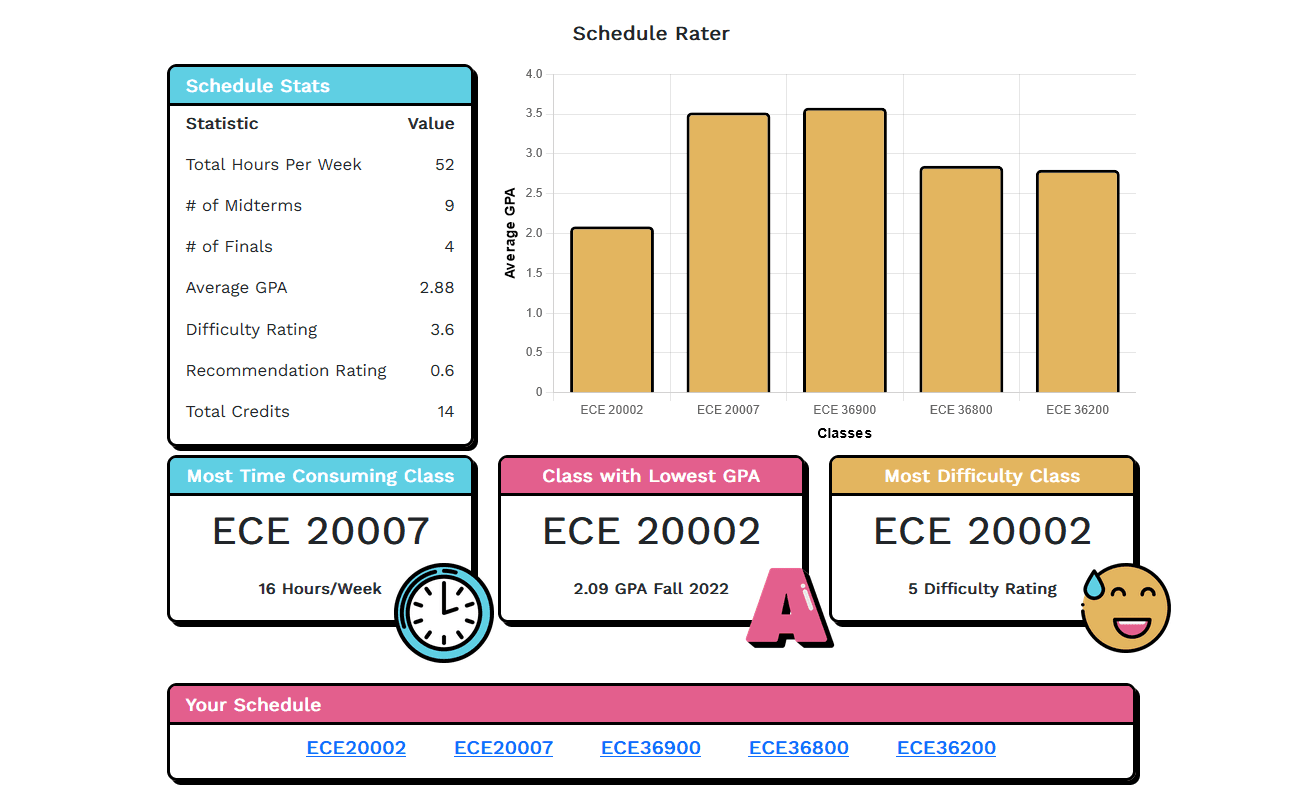
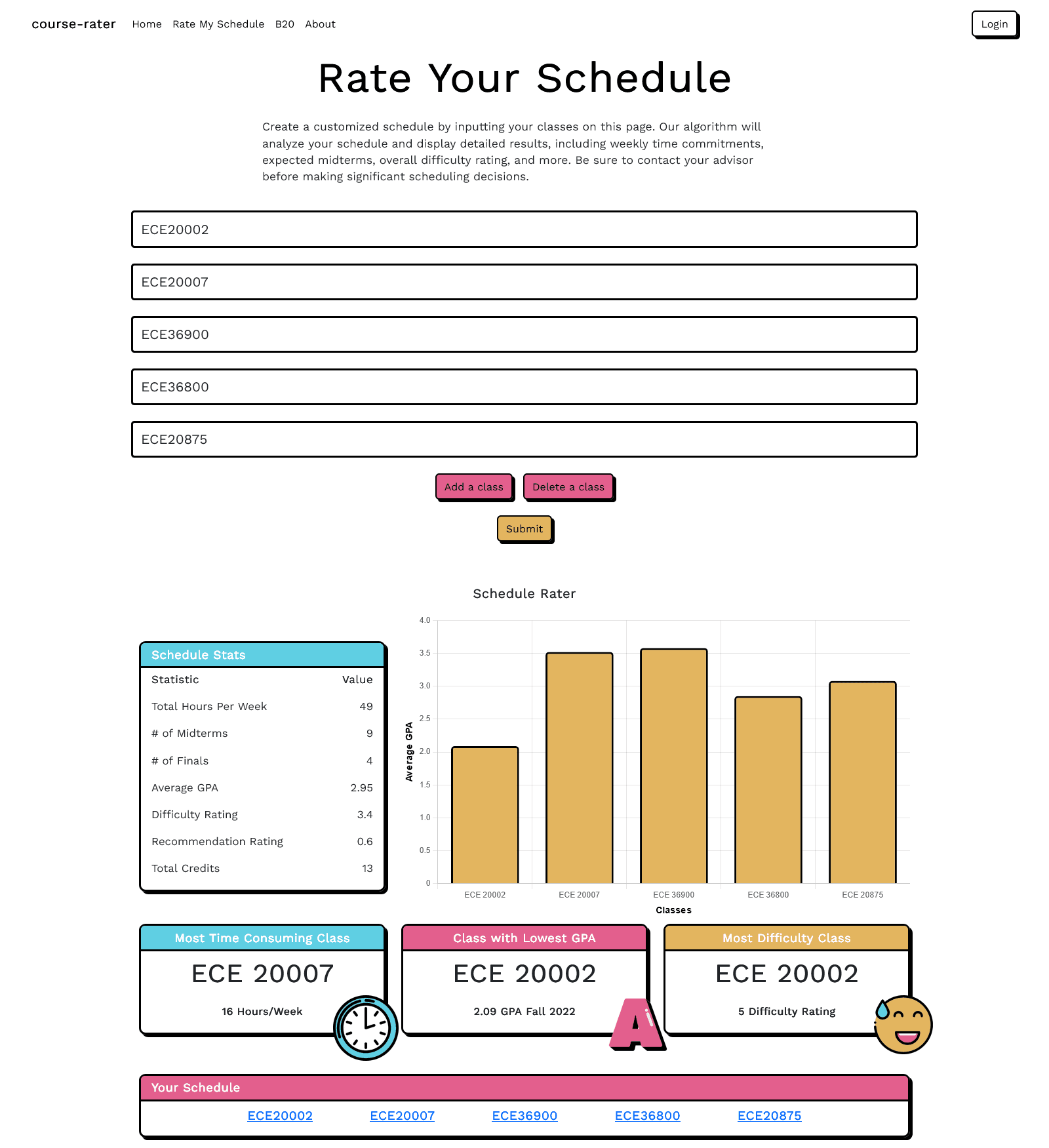
The "Rate Your Schedule" page. Students can input their schedule and get a detailed output back including information like expected number of midterms and the average GPA for their inputted schedule.

A real example of the output given by the "Rate Your Schedule" page with the course schedule I took during my Spring '22 semester. Statistics such as average GPA are derived from our grade data, while metrics like hours per week are calculated from user reviews.

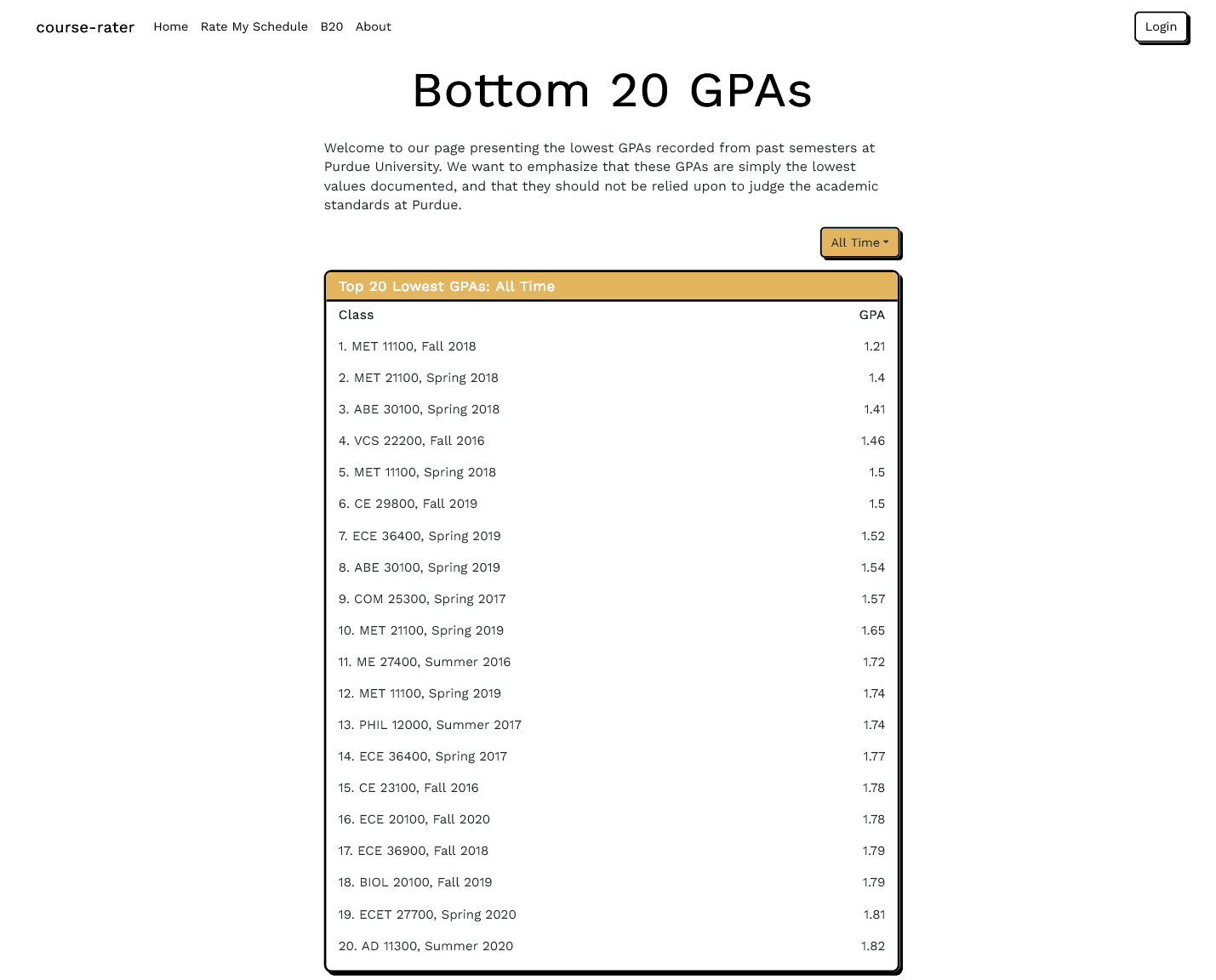
The bottom 20 GPA's at Purdue. Having looked through the data we have for grades, I thought it would be interesting to know which classes historically had the lowest GPA's. You can also view the lowest GPA's by semester.
Example Button Component from Course-Rater
export const Button = ({ type = 'button', text, onClick }) => {
return (
<>
<button
type={type}
className="btn btn-primary"
id="button"
style={{ backgroundColor: '#e35f8d' }}
onClick={onClick}
>
{text}
</button>
</>
);
};
// prop types
Button.propTypes = {
type: PropTypes.string,
text: PropTypes.string.isRequired,
onClick: PropTypes.func.isRequired,
};#button {
border: 2px solid black;
box-shadow: 4px 4px #000000;
color: black;
}
#button:active {
transform: translateY(2px) translateX(2px);
box-shadow: 2px 2px #000000;
}
About page.

Page Not Found page.