Deaf Kids Outreach

Overview
Problem
Relying on captions in STEM education hinders the standardization of vocabulary in ASL, as facial expressions crucial for conveying emphasis and tone are lost, distracting from visual learning.
My Role
Front End Developer
S
lution
Implement ASL as an official language on Khan Academy, standardize video creation, and create a platform for submitting, reviewing, providing feedback, and approving or disapproving videos.
Scope
August 2021 - May 2022
Team: 8 members
Overview
Problem
Relying on captions in STEM education hinders the standardization of vocabulary in ASL, as facial expressions crucial for conveying emphasis and tone are lost, distracting from visual learning.
S
lution
Implement ASL as an official language on Khan Academy, standardize video creation, and create a platform for submitting, reviewing, providing feedback, and approving or disapproving videos.
My Role
Front End Developer
Scope
August 2021 - May 2022
Team: 8 members
Background
Deaf Kids Outreach was the first "real world" project that I worked on. I got this opportunity through the Engineering Projects in Community Service program at Purdue University. This was the first project where I used React along with other website developing tools like flexbox and CSS grid.
Having been very inexperienced at the time, my responsibilities were to create the login and signup pages.

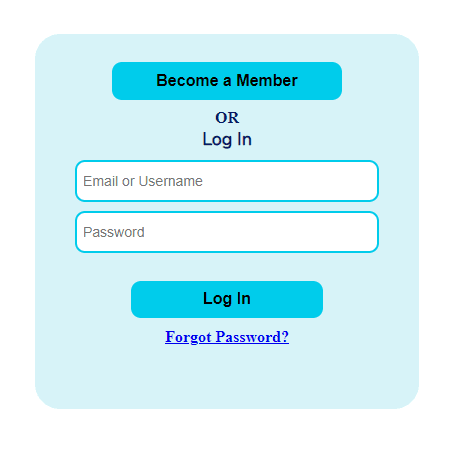
Login Prototype #1
Login Prototype #1
At this stage of development, we decided against using any authentication libraries. Instead, we planned to store usernames directly and hash passwords for security purposes.
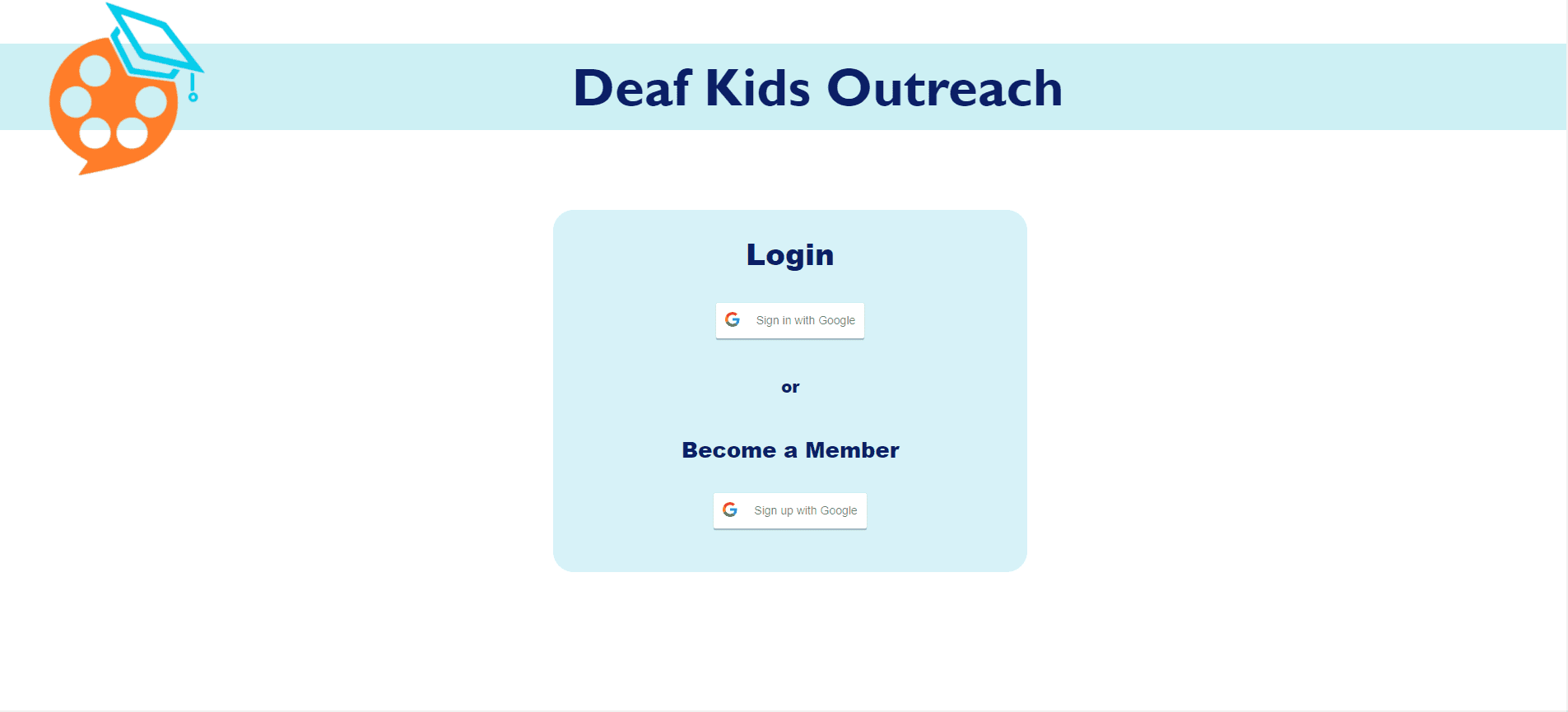
Login Prototype #2
At this stage, we had completed our first design review, presenting our progress and future plans to our partners and other reviewers. One reviewer suggested using an authentication library, which we then discussed as a team and agreed was a good idea. We chose Google's authentication due to its large user base. As a result, I implemented Google login and sign-up buttons on the login page.

Login Prototype #2

Final Login page
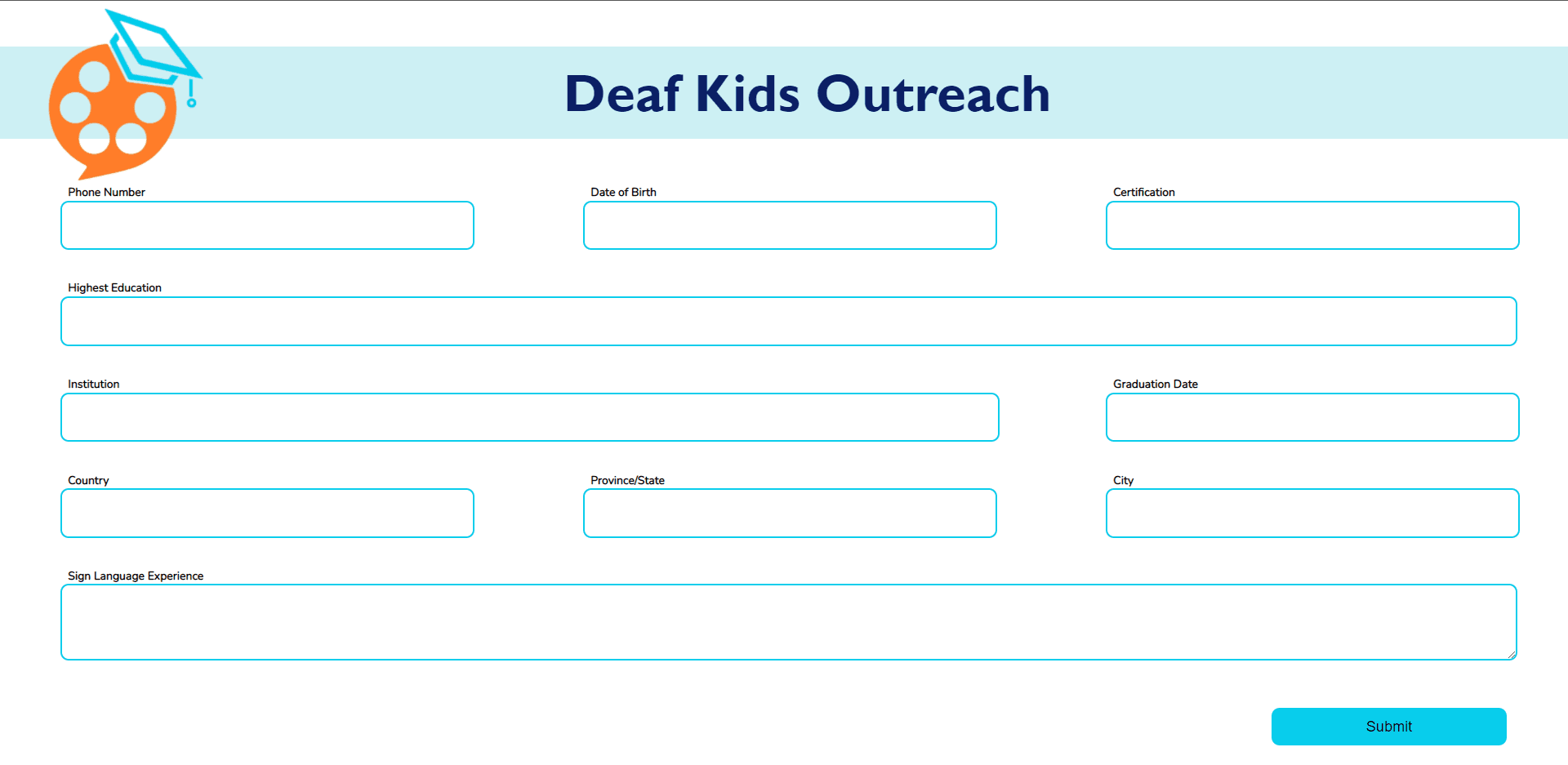
Example Input Code from Sign Up Page
.textInput {
width: 15vw;
height: 5vh;
border-radius: 10px;
border: solid 2px #00cceb;
outline: none;
font-size: 16px;
padding-left: .3vw;
padding-right: .3vw;
}
.textInputLabel {
font-size: 14px;
display: block;
margin-left: .5vw;
}<div className="flex flex-col items-start">
<label>First Name</label>
<input className="textInput" type="text" placeholder={""} value={firstName}
onChange={(e) => setFirstName(e.target.value)}/>
</div>
Sign up page, one of the first pages I completed using CSS Grid.
Takeaways
Taking this class in my first year of college significantly contributed to my learning throughout my college career. It was my first experience working with a large group on a sizable coding project. I gained valuable insights into various programming practices in web development and, more importantly, greatly enhanced my communication skills.
As a young and ambitious student, I learned that large-scale projects require time and patience. Initially, I saw projects as ambitious goals to tackle head-on with friends, spending hours daily on contributions but rarely completing them. This project taught me the importance of planning, documentation, and, most importantly in my opinion, iteration.